Sign-up to our mailing list
Thoughts from the Children’s Media Conference
A few weeks back, George made a trip up to Sheffield for the Children’s Media Conference, where he was on a panel on creating toys and games that spanned across the digital and the physical worlds. Alongside Jais Holm Christensen (from Lego) and David Kleeman (from Dubit), he spoke about the experience of developing Beasts of Balance, and here’s roughly what he said:
Hello, I’m George Buckenham, one of the designers of Beasts of Balance.
So if you haven’t heard of Beasts of Balance, it’s a digital physical game. It’s a co-operative game, so you’re playing together and taking it in turns. It’s about stacking pieces on the plinth and as you do so, they get added into the world, and become these wonderful beasts. They get jealous of each other, because the other ones are even more impressive than them, and when they get jealous they lose points, because jealousy is an ugly emotion. So, to counteract that you have to play other pieces which can boost them up… the game finally ends when the tower collapses, and the aim of the game is to get the highest score you can before that happens.
So: our game is kinda weird? There’s not that many things like it. There’s Skylanders, and other toy-to-life games… but they’re videogames that have a collectible element. You still mainly interact with them like you would any other videogame (even though Lego Dimensions tries to break out of this). On the other side, there’s obviously thousands of toys that have a digital component — like Bop It which has electronics in it. These games are generally much less rich, and fully fledged from a software perspective than Beasts of Balance.

I’m not saying the above bit to boast, really… but if you’re making something with a new kind of interaction mode, you have to work really hard to make it comprehensible to people. So how did we do this? I’m gonna go through a series of TOP TIPS for making digital physical stuff like Beasts. Just in case that’s what you’re trying to do.
Article Contents
Top Tip #1: We’re very explicit about our weird main interaction
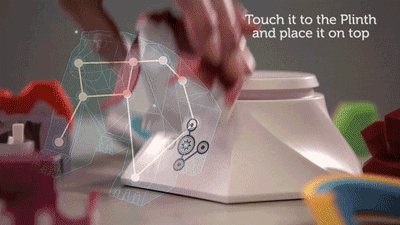
We use up a lot of our complexity on explaining the fundamental interaction: “touch the symbol on the artefact to the symbol on the plinth, then place it on top of the plinth”. It’s kinda of a weird interaction! I haven’t seen it in any other games. And on top of that you have the disconnection between touching the artefact onto the plinth, and getting a response from a tablet that’s over there. So, given all this weirdness, that’s also pretty much the only way you interact with it throughout the game (uh, other than the exceptions to this – but these are either optional, or deliberately interesting because it breaks this interaction rule). So, for example, we even layer in selecting particular beasts via this same mechanism – you wait for the firefly to hover over a particular beast, then scan an artefact. Now you’ve picked out that beast in particular to get migrated into the Sky – and all layered into the same scan-and-place interaction we teach as the first and main thing.

This didn’t used to be the case! In an early prototype, we had you touching the screen to confirm after scanning… that was bad, but we had to discover that it was bad first hand. I am presenting a lot of things here that we had to discover for ourselves, slowly and painfully. Not all of them will generalise out. If you are making a weird thing, then you do have to try a lot of stuff and feel it out. This is probably the case for making pretty much anything, to be honest.
There is one lesson that I do think generalizes out beyond Beasts of Balance, though – if you’re doing a weird thing, then do one weird thing, and double down on that. Don’t do two weird things. Definitely don’t do three.
Top Tip #2 : Manage attention carefully.
If you’re making a truly digital physical game, then you’re expecting people to move their attention between the real world and the digital screen. Sometimes people should be looking at the screen (to see the cool beasts they’ve made, or to work out what piece to play next) and sometimes they should be looking at the tower (to see how precarious it is, or to figure out what piece to play next). You need to think really explicitly about when people should be looking at what. If they shouldn’t be looking at the screen, make the screen something that doesn’t catch their eye. Most of the videogame part of beasts of balance is a fairly static screen – now obviously, this is a good idea for practical reasons, because we’re only a small company and making things flashy and exciting all the time is hard… but also it’s a good idea because that’s the time that people should be looking at the tower. Then, after they’ve placed a piece, things start moving on the screen and your eyes are naturally drawn to it again.
Top Tip #3 : Additive complexity
When we’re talking internally about the market for beasts of balance, I like to say that it is a game for “children and drunk people”. There’s some truth in this – our audience is split between family play and as a party tabletop game for 20 and 30 year olds. This is actually kind of a pain for our marketing efforts, but we can’t seem to escape it, so we’ve committed to it. How did we end up here?
The game has additive complexity – as soon as you can grasp that one weird interaction model you can play with it and it is entertaining. If you can scan and place a piece on the tower without knocking everything else off… you can play. You might not get what the artefacts do… but you can see that there are some cool animals in there, and you can see they do something. And you can grasp that when the tower falls over it’s scary and exciting and intense and you want to try to scramble and rebuild it before the timer runs out.
(It’s actually the case that adults have a harder time with the complexity in the game – they need a lot more hand holding and guidance to be comfortable with it. Kids are much more willing to jump in and try things and get things wrong.)

Then if you’re a bit older (or a bit soberer) then you can see the details of how the elements level up the beasts, and you can start to plan ahead to use them in the right order to get a higher score, and you can start making a strategic plan as to the right time to use the miracle pieces, and you can start using your civil engineering degree to plan out a system of counterweights and pivots.
This is all possible because as long as you’re scanning and placing pieces, all the moves are valid. They might be more or less effective, but they still work, and they still have a response. Whatever piece you play, it will let you put that on the tower. We’ve built the entire game around this weird, cool interaction of scanning and stacking things–so it can devolve into being a toy, into being open ended if you like, or you can focus harder on getting a high score, and play it as a game. We committed to this throughout – even in the tutorial, you can play whatever piece you like and it’ll still respond and do a sensible thing (making the tutorial work this way was a massive pain to do… but i think it was worth it)
Top Tip #4 : Latency
One thing we paid a lot of attention to when making beasts was latency. I don’t have that much to say about latency, except that if you get it below a certain point, then you stop noticing the technology, and it starts “just working”. This is a very good point to get to. It really pleases me when people play a game of beasts and then afterwards asks me how it works. So… try very hard to keep the perceived latency between the digital and the physical small.
(Oh, whoops, one more thing to say about latency – this is the perceived latency, not the actual latency. So it’s not just about making sure the digital side knows what’s happening immediately – it has to communicate that to the player. We’re talking about sound effects with sudden onsets, cutting the screen away instead of fading, all the tricks you use in videogames to give immediate feedback)
The Three Strands
I’ve gone over a lot of details about building something that works across digital and physical, but I want to kind of pull it together a bit. One metric we used, especially late on in the project, was thinking of the game as having three different strands:
- physical: stacking, how the pieces worked, the rhythm of making a tower and the increasing tension before it eventually falls over
- digital: which here was about the scoring, or how the points work. This is the mechanical guts of the game design, and all the work that you need to do to make that clear to people.
- imaginative: which is just as important. This is a game about making weird hybrid animals. We provide narrative framing, we provide little bits of story for each beast, we give you these cool pieces to hold and touch and play with.

So every time we added a thing, we asked ourselves – does this add to all three of these strands, or does it at least not break any of them? They’re not equal in a person’s experience and different people care more about different ones, but they all support each other and shouldn’t step on each other’s toes. if you care about a high score, you have to care about stacking – because otherwise the tower will collapse early, ruining your chances. If you care about seeing weird beasts, you have to care about score – because otherwise they’ll get jealous of each other and they’ll die off before they get properly weird. The physical pieces are both interesting to stack, with a learning curve embedded in them as you discover what sides are flat – and they’re also evocative in their own right.
There’s a final part to this I want to go into. The most important thing we’re building here isn’t a game or a toy or a story… we’re building a context to be with other people. It’s a shared task to do together. I talked before about directing attention between the tower and the tablet, and being intentional about that? Well, the most important thing for people to put attention onto isn’t either of those – it’s each other. So that’s the other thing to design around: leaving space for people to interact with each other in your game. Being sparing about timers, so that they have time to talk to each other and plan out moves – or just talk about their lives while playing. The platform naturally goes in the centre of a table – so, when you look up, you see each other. We left ambiguity in our story and characters – and kids decide for themselves what goes in there. One nice thing people have said about the game that seems to be rare among these games is that it facilitates inter-generational play. It’s a thing that parents and children can do together, where they can play on a level playing field. I’m really pleased about that.



